border-image-slice
- 版本:CSS3
- 2018.3.8
语法:
border-image-slice:[ <number> | <percentage> ]{1,4} && fill?
默认值:100%
适用于:所有元素,除table元素设置了border-collapse属性值为collapse之外
继承性:无
动画性:否
计算值:指定值
媒 体:视觉
取值:
- <number>:
- 用浮点数指定图像分割的位置。数字代表在图像上的像素位置或向量坐标。不允许负值。
- <percentage>:
- 用百分比指定图像分割的位置。垂直和水平方向的百分比分别参照图片的宽和高进行换算。不允许负值。
- fill:
- 保留裁减后的中间区域,其铺排方式遵循border-image-repeat的定义。
说明:
用以指定从哪 4 个位置分割图像(遵循上右下左的顺序)。
-
该属性指定从上,右,下,左 4 个方位来分割图像,将图像分成4个角,4条边和中间区域共9份,中间区域始终是透明的(即没图像填充),除非加上关键字
fill。图像分割示例:

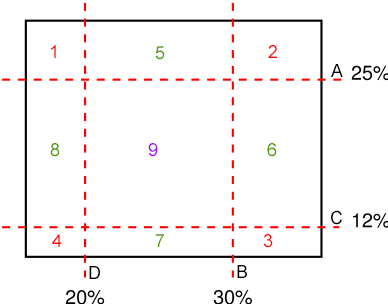
(图一)此图修改于 w3.org 的示例 .demo { border-image-slice: 25% 30% 12% 20%; } 图一中 A, B, C, D 表示从上右下左对图像进行4次分割。图像被分割成 1, 2, 3, 4 这4个角和 5, 6, 7, 8 这4条边,最后包括中间部分9。其中中间的部分 9 默认不会被图像填充,除非定义了关键字
fill - 除
fill关键字外,该属性接受1~4个参数值,如果提供全部四个参数值,将按上、右、下、左的顺序进行分割;提供三个,第一个用于上,第二个用于左、右,第三个用于下;提供两个,第一个用于上、下,第二个用于左、右;只提供一个,上右下左都使用该值进行分割。 - 对应的脚本特性为:borderImageSlice。
兼容性:
- 浅绿 = 支持
- 红色 = 不支持
- 粉色 = 部分支持
| Values | IE | Firefox | Chrome | Safari | Opera | iOS Safari | Android Browser | Android Chrome |
|---|---|---|---|---|---|---|---|---|
| Basic Support | 10.0 | 40.0+ | 40.0+ | 8.0+ | 40.0+ | 8.0+ | 4.4+ | 40.0+ |
| 11.0+ |
