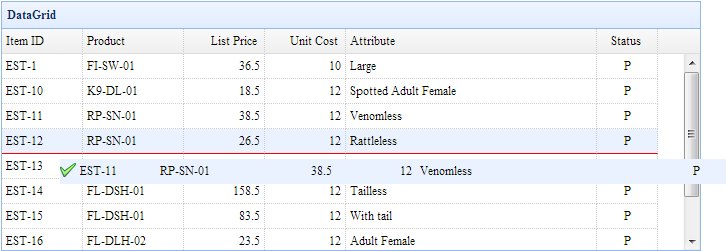
Drag and Drop Rows in DataGrid(可拖放行的数据表格)
Extension > Drag and Drop Rows in DataGrid
扩展下载地址:http://www.jeasyui.com/extension/downloads/datagrid-dnd.zip (我发布的程序包整也有提供,在extension目录下)

导入'datagrid-dnd.js'文件
- <script type="text/javascript" src="datagrid-dnd.js"></script>
启用拖放
- <table class="easyui-datagrid" title="DataGrid" style="width:700px;height:250px" data-options="
- singleSelect:true,
- data:data,
- onLoadSuccess:function(){
- $(this).datagrid('enableDnd');
- }
- ">
- <thead>
- <tr>
- <th data-options="field:'itemid',width:80">Item ID</th>
- <th data-options="field:'productid',width:100">Product</th>
- <th data-options="field:'listprice',width:80,align:'right'">List Price</th>
- <th data-options="field:'unitcost',width:80,align:'right'">Unit Cost</th>
- <th data-options="field:'attr1',width:250">Attribute</th>
- <th data-options="field:'status',width:60,align:'center'">Status</th>
- </tr>
- </thead>
- </table>
拖动多个行
- $('#dg').datagrid({
- singleSelect: false,
- dragSelection: true,
- onLoadSuccess: function(){
- $(this).datagrid('enableDnd');
- }
- });
属性
下列属性扩展自Datagrid,以下是新增的属性。
| 事件名 | 参数 | 描述 | 默认值 |
|---|---|---|---|
| dropAccept | selector | 确定哪些行允许被拖拽。 | tr.datagrid-row |
| dragSelection | boolean | 设置为true时,拖拽所有选中的行,否则只拖拽单行。 | false |
事件
下列事件扩展自Datagrid,以下是新增的事件。
| 事件名 | 参数 | 描述 |
|---|---|---|
| onBeforeDrag | row | 在行开始拖动之前触发,返回false拒绝拖动。 |
| onStartDrag | row | 在开始拖动行的时候触发。 |
| onStopDrag | row | 在停止拖动行的时候触发。 |
| onDragEnter | targetRow, sourceRow | 在行被拖动到目标行内触发,返回false拒绝拖动。 |
| onDragOver | targetRow, sourceRow | 在行悬停在目标行内时触发,返回false拒绝拖动。 |
| onDragLeave | targetRow, sourceRow | 在行被拖动到目标行内触发。 |
| onBeforeDrop | targetRow,sourceRow,point | 在行被释放前触发,返回false拒绝释放。 targetRow:要释放的目标行。 sourceRow:被拖动的原始行。 point: 指明拖放操作,可用值有:'top','bottom'。 |
| onDrop | targetRow,sourceRow,point | 在行被释放的时候触发。 targetRow:要释放的目标行。 sourceRow:被拖动的原始行。 point:指明拖放操作,可用值有:'top','bottom'。 |
方法
下列方法扩展自Datagrid,以下是新增的方法。
| 方法名 | 方法参数 | 描述 |
|---|---|---|
| enableDnd | index | 启用拖放行功能。'index' 参数表明什么行被拖放。如果该参数未指定将启用所有行的拖放功能。
代码示例: $('#dg').datagrid('enableDnd', 1); // 启用第二行的拖放
$('#dg').datagrid('enableDnd'); // 启用所有行的拖放 |
