Menu(菜单)
使用$.fn.menu.defaults重写默认值对象。
菜单组件通常用于快捷菜单。他是构建其他菜单组件的必备基础组件。比如:menubutton和splitbutton。它还可以用于导航和执行命令。

使用案例
创建菜单
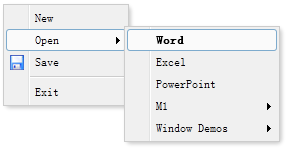
通过标签创建菜单,给<div/>标签添加一个名为'easyui-menu'的类ID。每个菜单项都通过<div/>标签创建。我们可以添加'iconCls'属性来给菜单项定义一个图标显示到菜单项的左侧。添加'menu-sep'类ID菜单项将会生成一个菜单分割线。
- <div id="mm" class="easyui-menu" style="width:120px;">
- <div>New</div>
- <div>
- <span>Open</span>
- <div style="width:150px;">
- <div><b>Word</b></div>
- <div>Excel</div>
- <div>PowerPoint</div>
- </div>
- </div>
- <div data-options="iconCls:'icon-save'">Save</div>
- <div class="menu-sep"></div>
- <div>Exit</div>
- </div>
使用Javascript创建菜单项并监听'onClick'事件。
- $('#mm').menu({
- onClick:function(item){
- //...
- }
- });
显示菜单
在菜单被创建的时候它是隐藏和不可见的。调用'show'方法显示菜单。
- $('#mm').menu('show', {
- left: 200,
- top: 100
- });
菜单项
菜单项代表显示在菜单上的一个单独的项目。它包含以下属性:
| 属性名 | 属性类型 | 描述 | 默认值 |
|---|---|---|---|
| id | string | 菜单项ID属性。 | |
| text | string | 菜单项文本。 | |
| iconCls | string | 显示在菜单项左侧的16x16像素图标的CSS类ID。 | |
| href | string | 设置点击菜单项时候的页面位置。 | |
| disabled | boolean | 定义是否显示菜单项。 | false |
| onclick | function | 在点击菜单项的时候调用的函数。 |
菜单属性
| 属性名 | 属性类型 | 描述 | 默认值 |
|---|---|---|---|
| zIndex | number | 菜单z-index样式,增加它的值。 | 110000 |
| left | number | 菜单的左边距位置。 | 0 |
| top | number | 菜单的上边距位置。 | 0 |
| align | string | 菜单对齐方式,可用值有:'left' 和 'right'。(该属性自1.4.2版开始可用) | left |
| minWidth | number | 菜单的最小宽度。(该属性自1.3.2版开始可用) | 120 |
| itemHeight | number | 菜单项高度。(该属性自1.4.2版开始可用) | 22 |
| duration | number | 该属性允许用户自定义隐藏菜单动画的持续时间,以毫秒为单位。 (该属性自1.4版开始可用) |
100 |
| hideOnUnhover | boolean | 当设置为true时,在鼠标离开菜单的时候将自动隐藏菜单。 (该属性自1.3.5版开始可用) |
true |
| inline | boolean | 当设置为true时,菜单将相对于父级标签进行定位,否则相对于body进行定位。(该属性自1.4.2版开始可用) | false |
| fit | boolean | 当设置为true时,菜单尺寸将自动适配父容器。(该属性自1.4.2版开始可用) | false |
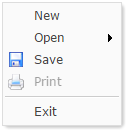
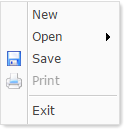
| noline | boolean |
当设置为true时,菜单将不显示图标和文字之间的分割线。(该属性自1.4.2版开始可用) 为true时: 为false时: |
false |
菜单事件
| 事件名 | 事件参数 | 描述 |
|---|---|---|
| onShow | none | 在菜单显示之后触发。 |
| onHide | none | 在菜单隐藏之后触发。 |
| onClick | item | 在菜单项被点击的时候触发。下面的例子显示了如何处理所有菜单项的点击:<div class="easyui-menu" data-options="onClick:menuHandler" style="width:120px;">
<div data-options="name:'new'">新建</div>
<div data-options="name:'save',iconCls:'icon-save'">保存</div>
<div data-options="name:'print',iconCls:'icon-print'">打印</div>
<div class="menu-sep"></div>
<div data-options="name:'exit'">退出</div>
</div>
<script type="text/javascript">
function menuHandler(item){
alert(item.name)
}
</script>
|
菜单方法
| 方法名 | 方法参数 | 描述 |
|---|---|---|
| options | none | 返回属性对象。 |
| show | pos | 显示菜单到指定的位置。'pos'参数有2个属性: left:新的左边距位置。 top:新的上边距位置。 |
| hide | none | 隐藏菜单。 |
| destroy | none | 销毁菜单。 |
| getItem | itemEl | 获取指定的菜单项。得到的是一个菜单项的DOM元素。下面的例子展示了如何根据ID获取指定的项: <div id="mm" class="easyui-menu" style="width:120px"> <div>New</div> <div id="m-open">Open</div> <div>Save</div> </div> var itemEl = $('#m-open')[0]; // 获取菜单项
var item = $('#mm').menu('getItem', itemEl);
console.log(item);
|
| setText | param | 设置指定菜单项的文本。'param'参数包含2个属性: target:DOM对象,要设置值的菜单项。 text: 字符串,要设置的新文本值。 代码示例: var item = $('#mm').menu('findItem', '保存');
$('#mm').menu('setText', {
target: item.target,
text: '修改'
});
|
| setIcon | param | 设置指定菜单项图标。'param'参数包含2个属性: target:DOM对象,要设置的菜单项。 iconCls:新的图标CSS类ID。 代码示例: $('#mm').menu('setIcon', {
target: $('#m-open')[0],
iconCls: 'icon-closed'
});
|
| findItem | text | 查找的指定菜单项,返回的对象和getItem方法是一样的。
代码示例: // 查找“打开”项并禁用它
var item = $('#mm').menu('findItem', '打开');
$('#mm').menu('disableItem', item.target);
|
| appendItem | options | 追加新的菜单项,'options'参数代表新菜单项属性。默认情况下添加的项在菜单项的顶部。追加一个子菜单项,'parent'属性应该设置指定的父项元素,并且该父项元素必须是已经定义在页面上的。
代码示例: // 追加一个顶部菜单
$('#mm').menu('appendItem', {
text: '新菜单项',
iconCls: 'icon-ok',
onclick: function(){alert('提示:新菜单项!')}
});
// 追加一个子菜单项
var item = $('#mm').menu('findItem', '打开'); // 查找“打开”项
$('#mm').menu('appendItem', {
parent: item.target, // 设置父菜单元素
text: '打开Excel文档',
iconCls: 'icon-excel',
onclick: function(){alert('提示:打开Excel文档!')}
});
|
| removeItem | itemEl | 移除指定的菜单项。 |
| enableItem | itemEl | 启用菜单项。 |
| disableItem | itemEl | 禁用菜单项。 |
| showItem | itemEl | 显示菜单项。(该方法自1.4版开始可用) |
| hideItem | itemEl | 隐藏菜单项。(该方法自1.4版开始可用) |
| resize | menuEl | 重置指定的菜单项。(该方法自1.4版开始可用) |