PivotGrid(数据分析表格)
Extension > PivotGrid
扩展下载地址:http://www.jeasyui.com/extension/downloads/jquery-easyui-pivotgrid.zip (我发布的程序包整也有提供,在extension目录下)

使用例子
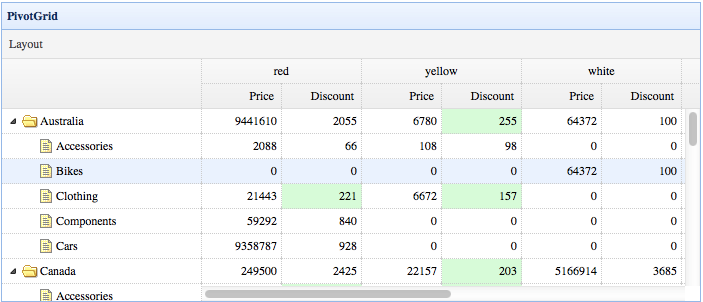
创建数据分析表格
- <table id="pg"></table>
- $('#pg').pivotgrid({
- title:'PivotGrid',
- toolbar:[{
- text:'Layout',
- handler:function(){
- $('#pg').pivotgrid('layout');
- }
- }],
- width:700,
- height:300,
- url:'data.json',
- method:'get',
- pivot:{
- rows:['Country','Category'],
- columns:['Color'],
- values:[
- {field:'Price',op:'sum'},
- {field:'Discount',op:'sum'}
- ]
- },
- valueStyler:function(value,row,index){
- if (/Discount$/.test(this.field) && value>100 && value<500){
- return 'background:#D8FFD8'
- }
- }
- });
属性
属性扩展自 treegrid,以下是pivotgrid新增属性。
| 属性名 | 属性值类型 | 描述 | 默认值 |
|---|---|---|---|
| forzenColumnTitle | string | 冻结列标题。 | |
| valueFieldWidth | number | 值字段列宽度。 | 80 |
| valuePrecision | number | 值字段精确度。 | 0 |
| valueStyler | function | 值字段单元格样式函数。 | |
| valueFormatter | function | 值字段单元格格式化函数。 | |
| pivot | object | 数据分析表格配置,包含如下配置项: rows: 数组,表格纵向展示的行。 columns: 数组,表格横向展示的列。 values: 数组,显示在列的值字段。 filters: 数组,过滤器。 filterRules: 对象,过滤器规则。 |
|
| i18n | object | 国际化配置,包含如下配置项: fields: 字段的标题。 filters: 过滤器的标题。 rows: 行的标题。 columns: 列的标题。 ok: 确定按钮的标题。 cancel: 取消按钮的标题。 |
|
| operators | object | 值字段的操作符,可用值有:'sum','count','max','min'。
代码示例: // 实现 'sum' 操作
$.extend($.fn.pivotgrid.defaults.operators, {
sum: function(rows, field){
var opts = $(this).pivotgrid('options');
var v = 0;
$.map(rows,function(row){
v += parseFloat(row[field])||0;
});
return v.toFixed(opts.valuePrecision);
}
}); |
事件
事件扩展自 treegrid。
方法
方法扩展自 treegrid,以下是pivotgrid新增方法。
| 方法名 | 参数 | 描述 |
|---|---|---|
| options | none | 返回属性对象。 |
| getData | none | 获取加载数据。 |
| layout | none | 打开布局对话框,允许用户在运行时更改数据立方体。 |
