ValidateBox(验证框)
使用$.fn.validatebox.defaults重写默认值对象。
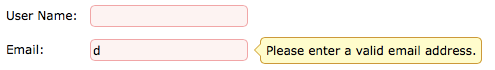
validatebox(验证框)的设计目的是为了验证输入的表单字段是否有效。如果用户输入了无效的值,它将会更改输入框的背景颜色,并且显示警告图标和提示信息。该验证框可以结合form(表单)插件并防止表单重复提交。

依赖关系
用法
通过标签创建验证框。
- <input id="vv" class="easyui-validatebox" data-options="required:true,validType:'email'" />
使用Javascript创建验证框。
- <input id="vv" />
- $('#vv').validatebox({
- required: true,
- validType: 'email'
- });
检查密码和确认密码是否相同。
- // extend the 'equals' rule
- $.extend($.fn.validatebox.defaults.rules, {
- equals: {
- validator: function(value,param){
- return value == $(param[0]).val();
- },
- message: 'Field do not match.'
- }
- });
- <input id="pwd" name="pwd" type="password" class="easyui-validatebox" data-options="required:true" />
- <input id="rpwd" name="rpwd" type="password" class="easyui-validatebox"
- required="required" validType="equals['#pwd']" />
验证规则
验证规则是根据使用需求和验证类型属性来定义的,这些规则已经实现:
-
email:匹配E-Mail的正则表达式规则。
-
url:匹配URL的正则表达式规则。
-
length[0,100]:允许在x到x之间个字符。
-
remote['http://.../action.do','paramName']:发送ajax请求需要验证的值,当成功时返回true。
自定义验证规则,需要重写$.fn.validatebox.defaults.rules中定义的验证器函数和无效消息。例如,定义一个最小长度(minLength)的自定义验证:
- $.extend($.fn.validatebox.defaults.rules, {
- minLength: {
- validator: function(value, param){
- return value.length >= param[0];
- },
- message: 'Please enter at least {0} characters.'
- }
- });
现在你可以在输入框中限制最小长度为5的自定义最小长度验证了:
- <input class="easyui-validatebox" data-options="validType:'minLength[5]'">
属性
| 属性名 | 属性值类型 | 描述 | 默认值 |
|---|---|---|---|
| required | boolean | 定义为必填字段。 | false |
| validType | string,array | 定义字段验证类型,比如:email,
url等等。可用值有: 1).一个有效类型字符串运用一个验证规则。 2).一个有效类型数组运用多个验证规则。(多验证规则验证一个字段在1.3.2或更高版本中才可以使用) 代码示例: <input class="easyui-validatebox" data-options="required:true,validType:'url'"> <input class="easyui-validatebox" data-options=" required:true, validType:['email','length[0,20]'] "> |
null |
| delay | number | 延迟到最后验证输入值。(该属性自1.3.2版开始可用) | 200 |
| missingMessage | string | 当文本框未填写时出现的提示信息。 | This field is required. |
| invalidMessage | string | 当文本框的内容被验证为无效时出现的提示。 | null |
| tipPosition | string | 定义当文本框内容无效的时候提示消息显示的位置,有效的值有:'left','right'。(该属性自1.3.2版开始可用) | right |
| deltaX | number | 提示框在水平方向上位移。(该属性自1.3.3版开始可用) | 0 |
| novalidate | boolean | 为true时关闭验证功能。(该属性自1.3.4版开始可用) | false |
| editable | boolean | 为true时用户可以在文本域中输入内容。(该属性自1.4.5版开始可用) | true |
| disabled | boolean | 为true时禁用验证框(在表单提交时不会被提交)。(该属性自1.4.5版开始可用) | false |
| readonly | boolean | 为true时将验证框设为只读(在表单提交时会被提交)。(该属性自1.4.5版开始可用) | false |
| validateOnCreate | boolean | 为true时在创建该组件时就进行验证。(该属性自1.4.5版开始可用) | true |
| validateOnBlur | boolean | 为true时在该组件失去焦点的时候进行验证。(该属性自1.4.5版开始可用) | false |
事件
| 事件名 | 参数 | 描述 |
|---|---|---|
| onBeforeValidate | none | 在验证一个字段之前触发。(该事件自1.4版开始可用) |
| onValidate | valid | 在验证一个字段的时候触发。(该事件自1.4版开始可用) |
方法
| 方法名 | 方法属性 | 描述 |
|---|---|---|
| options | none | 返回属性对象。 |
| destroy | none | 移除并销毁组件。 |
| validate | none | 验证文本框的内容是否有效。 |
| isValid | none | 调用validate方法并且返回验证结果,true或者false。 |
| enableValidation | none | 启用验证。(该方法自1.3.4版开始可用) |
| disableValidation | none | 禁用验证。(该方法自1.3.4版开始可用) |
| resetValidation | none | 重置验证。(该方法自1.4.5版开始可用) |
| enable | none | 启用该组件。(该方法自1.4.5版开始可用) |
| disable | none | 禁用该组件。(该方法自1.4.5版开始可用) |
| readonly | mode |
启用/禁用只读模式。(该方法自1.4.5版开始可用) 代码示例: $('#tt').validatebox('readonly'); // 启用只读模式
$('#tt').validatebox('readonly',true); // 启用只读模式
$('#tt').validatebox('readonly',false); // 禁用只读模式 |
