TagBox(文本框)
扩展自$.fn.combobox.defaults,使用$.fn.tagbox.defaults重写默认值对象。(该组件自1.5.1版开始可用)
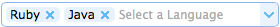
TagBox(标签框)扩展自combobox, 他包含combobox的所有功能。TagBox允许用户将输入内容显示在标签框中,而不是显示在输入框中。

依赖关系
用法
通过标签创建文本框。
- <input class="easyui-tagbox" value="Apple, Orange" label="Add a tag" style="width:100%">
使用Javascript创建文本框。
- <input id="tb" type="text" style="width:300px">
- $('#tb').tagbox({
- label:'Add a tag',
- value:['Apple', 'Orange']
- })
属性
标签框属性扩展自 combobox (标签框),标签框重写的属性如下:
| 属性名 | 属性值类型 | 描述 | 默认值 |
|---|---|---|---|
| hasDownArrow | boolean | 定义是否显示向下的箭头 | false |
| tagFormatter | function(value,row) |
该格式化器用于格式化返回值。 代码示例: $('#tb').tagbox({
tagFormatter: function(value,row){
var opts = $(this).tagbox('options');
return row ? row[opts.textField] : value;
}
}); |
|
| tagStyler | function(value,row) |
该格式化器用于格式化标签样式,返回自定义标签样式字符串。 代码示例: $('#tb').tagbox({
tagStyler: function(value){
if (value == 3){
return 'background:#ffd7d7;color:#c65353';
} else if (value == 4){
return 'background:#b8eecf;color:#45872c';
}
}
}); |
事件
事件扩展自 combobox,以下是新增的文本框事件。
| 事件名 | 参数 | 描述 |
|---|---|---|
| onClickTag | value | 在点击标签框的时候触发该事件。 |
| onBeforeRemoveTag | value | 在移除一个标签框之前触发,返回false则取消移除操作。 |
| onRemoveTag | value | 在移除标签框时触发。 |
方法
方法扩展自 combobox。
