DataGrid View(数据表格展示)
Extension > DataGrid View
扩展下载地址:http://www.jeasyui.com/extension/downloads/jquery-easyui-datagridview.zip (我发布的程序包整也有提供,在extension目录下)
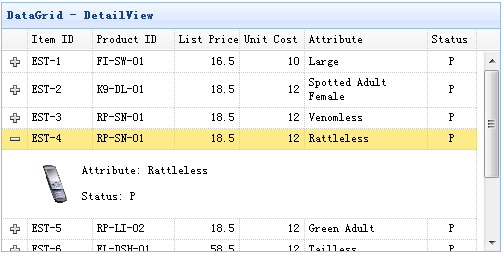
DataGrid DetailView(数据表格详细展示)

第1步:创建一个HTML页面
- <head>
- <script type="text/javascript" src="datagrid-detailview.js"></script>
- </head>
- <body>
- <table id="tt"></table>
- </body>
第2步:创建数据表格
- $('#tt').datagrid({
- title:'DataGrid - DetailView',
- width:500,
- height:250,
- remoteSort:false,
- singleSelect:true,
- nowrap:false,
- fitColumns:true,
- url:'datagrid_data.json',
- columns:[[
- {field:'itemid',title:'Item ID',width:80},
- {field:'productid',title:'Product ID',width:100,sortable:true},
- {field:'listprice',title:'List Price',width:80,align:'right',sortable:true},
- {field:'unitcost',title:'Unit Cost',width:80,align:'right',sortable:true},
- {field:'attr1',title:'Attribute',width:150,sortable:true},
- {field:'status',title:'Status',width:60,align:'center'}
- ]],
- view: detailview,
- detailFormatter: function(rowIndex, rowData){
- return '<table><tr>' +
- '<td rowspan=2 style="border:0"><img src="images/' + rowData.itemid + '.png" style="height:50px;"></td>' +
- '<td style="border:0">' +
- '<p>Attribute: ' + rowData.attr1 + '</p>' +
- '<p>Status: ' + rowData.status + '</p>' +
- '</td>' +
- '</tr></table>';
- }
- });
属性
| 属性名 | 属性值类型 | 描述 | 默认值 |
|---|---|---|---|
| detailFormatter | function(index,row) | detailFormatter函数返回行详细内容。 |
事件
| 事件名 | 参数 | 描述 |
|---|---|---|
| onExpandRow | index,row | 在展开行的时候触发。 |
| onCollapseRow | index,row | 在折叠行的时候触发。 |
方法
| 方法名 | 参数 | 描述 |
|---|---|---|
| fixDetailRowHeight | index | 修复明细行高度。 |
| getExpander | index | 获取行展开对象。 |
| getRowDetail | index | 获取明细内容。 |
| expandRow | index | 展开一行。 |
| collapseRow | index | 折叠一行。 |
| subgrid | conf |
创建一个嵌套的子表格。“conf”参数有“option”和“subgrid”属性: 代码示例: var conf = {
options:{
//主表格参数
},
subgrid:{
options:{
foreignField:'orderid', // 外键关联字段
// 其他表格参数
},
subgrid:{
options:{
foreignField:...,
// 其他表格参数
}
}
}
};
$('#dg').datagrid().datagrid('subgrid', conf); |
| getParentGrid | none | 获取父datagrid对象。 |
| getParentRowIndex | none | 获取父行索引。 |
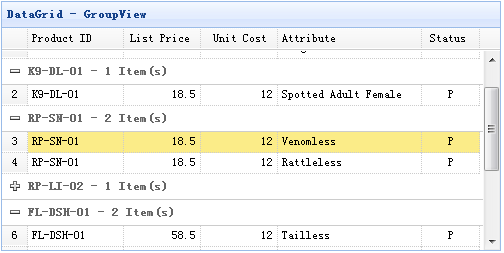
DataGrid GroupView(数据表格分组展示)

第1步:创建HTML页面
- <head>
- <script type="text/javascript" src="datagrid-groupview.js"></script>
- </head>
- <body>
- <table id="tt"></table>
- </body>
第2步:创建数据表格
- $('#tt').datagrid({
- title:'DataGrid - GroupView',
- width:500,
- height:250,
- rownumbers:true,
- remoteSort:false,
- nowrap:false,
- fitColumns:true,
- url:'datagrid_data.json',
- columns:[[
- {field:'productid',title:'Product ID',width:100,sortable:true},
- {field:'listprice',title:'List Price',width:80,align:'right',sortable:true},
- {field:'unitcost',title:'Unit Cost',width:80,align:'right',sortable:true},
- {field:'attr1',title:'Attribute',width:150,sortable:true},
- {field:'status',title:'Status',width:60,align:'center'}
- ]],
- groupField:'productid',
- view: groupview,
- groupFormatter:function(value, rows){
- return value + ' - ' + rows.length + ' Item(s)';
- }
- });
属性
| 属性名 | 属性值类型 | 描述 | 默认值 |
|---|---|---|---|
| groupField | string | 声明哪些字段分组。 | |
| groupFormatter | function(value,rows) | groupFormatter函数返回分组内容。value参数指明了分组值定义的'groupField'属性。rows参数指明了指定分组值的数据行。 | |
| groupStyler | function(value,rows) | 函数返回CSS样式组。 value参数表名了通过'groupField'属性定义的分组值。 rows参数表明了根据分组值指定的数据行。 代码示例: $('#dg').datagrid({
groupStyler: function(value,rows){
if (value == 'RP-LI-02'){
return 'background-color:#6293BB;color:#fff;'; // return inline style
// the function can return predefined css class and inline style
// return {class:'r1', style:{'color:#fff'}};
}
}
});
|
方法
| 方法名 | 参数 | 描述 |
|---|---|---|
| expandGroup | groupIndex | 展开一个分组。 |
| collapseGroup | groupIndex | 折叠一个分组。 |
| scrollToGroup | groupIndex | 滚动一个分组。 |
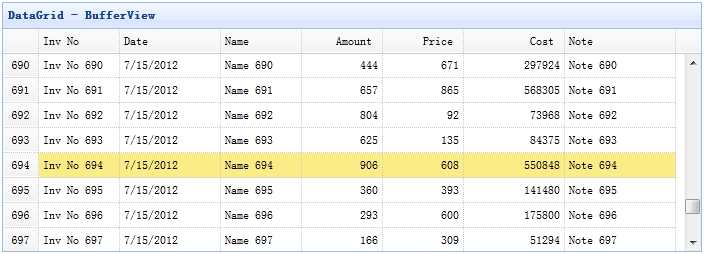
DataGrid BufferView(数据表格缓存视图)

第1步:导入 bufferview 的 js 文件
- <head>
- <script type="text/javascript" src="datagrid-bufferview.js"></script>
- </head>
第2步:创建数据表格
- <table id="tt" class="easyui-datagrid" style="width:700px;height:250px"
- title="DataGrid - BufferView"
- data-options="url:'get_data.php',view:bufferview,rownumbers:true,singleSelect:true,autoRowHeight:false,pageSize:50">
- <thead>
- <tr>
- <th field="inv" width="80">Inv No</th>
- <th field="date" width="100">Date</th>
- <th field="name" width="80">Name</th>
- <th field="amount" width="80" align="right">Amount</th>
- <th field="price" width="80" align="right">Price</th>
- <th field="cost" width="100" align="right">Cost</th>
- <th field="note" width="110">Note</th>
- </tr>
- </thead>
- </table>
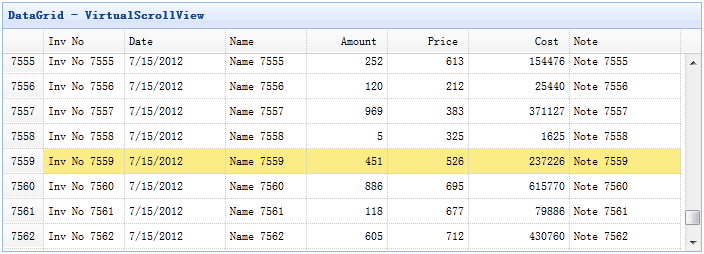
DataGrid VirtualScrollView(数据表格虚拟滚动视图)

第1步:导入滚动视图的JS文件
- <head>
- <script type="text/javascript" src="datagrid-scrollview.js"></script>
- </head>
第2步:创建包含虚拟滚动视图的数据表格
- <table id="tt" class="easyui-datagrid" style="width:700px;height:250px"
- title="DataGrid - VirtualScrollView"
- data-options="url:'get_data.php',view:scrollview,rownumbers:true,singleSelect:true,autoRowHeight:false,pageSize:50">
- <thead>
- <tr>
- <th field="inv" width="80">Inv No</th>
- <th field="date" width="100">Date</th>
- <th field="name" width="80">Name</th>
- <th field="amount" width="80" align="right">Amount</th>
- <th field="price" width="80" align="right">Price</th>
- <th field="cost" width="100" align="right">Cost</th>
- <th field="note" width="110">Note</th>
- </tr>
- </thead>
- </table>
方法
| 方法名 | 参数 | 描述 |
|---|---|---|
| gotoPage | page | 跳转到指定页面。 |
| scrollTo | index | 滚动视图到指定的行。 |
| fixDetailRowHeight | index | 固定明细行行高。 |
| getExpander | index | 获取展开对象。 |
| getRowDetail | index | 获取明细内容。 |
| expandRow | index | 展开一行。 |
| collapseRow | index | 折叠一行。 |
