Editable Tree(可编辑树)
Extension > Editable Tree
扩展下载地址:http://www.jeasyui.com/extension/downloads/jquery-easyui-etree.zip (我发布的程序包整也有提供,在extension目录下)

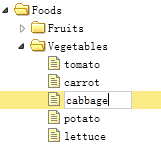
创建树
- <ul id="tt"></ul>
- $('#tt').etree({
- url: 'tree_data.json',
- createUrl: ...,
- updateUrl: ...,
- destroyUrl: ...,
- dndUrl: ...
- });
设置url,createUrl,updateUrl,destroyUrl和dndUrl属性将自动从客户端同步数据到服务器端。
-
url:返回树控件的数据。
-
createUrl:在创建一个新节点的时候,树控件将父节点ID赋值给一个名为'parentId'的参数并发送到服务器。服务器将会返回对应节点数据。下面的代码显示了添加节点数据的例子:
{"id":1,"text":"new node"} -
updateUrl:在更新一个节点的时候,树控件将会发送'id'和'text'参数到服务器。服务器会执行更新并返回更新的节点数据。
-
destroyUrl:在销毁一个节点的时候,树控件将会发送'id'参数到服务器。服务器会返回{"success":true}这样的JSON字符串数据。
-
dndUrl:在拖拽一个节点的时候,数控将将会发送如下参数到服务器:
id - 拖拽的节点ID。
targetId - 拖拽到的节点ID。
point - 指明释放操作,可用值有:'append','top' 或 'bottom'。
服务器会做一些动作并返回{"success":true}这样的JSON字符串数据。
方法
可编辑树扩展自树控件,可扩展树的新增方法如下:
| 方法名 | 方法参数 | 描述 |
|---|---|---|
| options | none | 返回属性对象。 |
| create | none | 创建一个新节点。 |
| edit | none | 编辑当前选中的节点。 |
| destroy | none | 销毁当前选中的节点。 |
